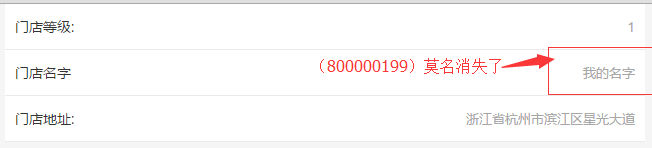
但在ios的app中,发现有显示问题(图中红色地方所示)正常显示如图所示:

图1
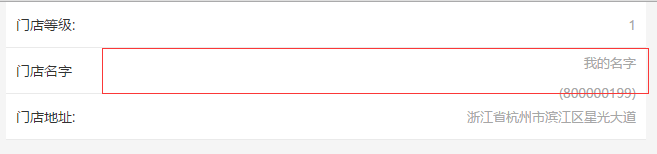
开始的时候,门店名字(也就是“我的名字(800000199)”),会显示出来,但2秒钟后,(800000199)瞬间不显示,看不见了,如下图所示。

图2
一直搞不懂,是什么引起的。开始也在想,是不是宽度,样式之类的问题,但看了看,宽度是完全够的,只是之前他们写的是用了float,代码如下:
html:
<ul class="store-list clearfix"> <li> <div class="name">门店等级:</div> <div class="date">1</div> </li> <li> <div class="name">门店名字 </div> <div class="date">我的名字(800000199)</div> </li> <li> <div class="name">门店地址:</div> <div class="date">浙江省杭州市滨江区星光大道</div> </li> </ul>
.clearfix {
clear: both;
zoom: 1;
}
.store-list{
background: #fff
}
.store-list li{
clear: both;
height: 45px;
line-height: 45px;
border-bottom: 1px solid #eaeaea;
background: #fff;
padding: 0 10px;
}
.store-list li .name{
float: left;
width: 40%;
font-size: 14px;
color: #333;
}
.store-list li .date {
height: 45px;
overflow: hidden;
float: left;
width: 60%;
color: #a6a6a6;
font-size: 13px;
text-align: right;
}
由于无法在浏览器调试,只能链接ios的app,进行调试。排除宽度,隐藏等问题后,在想是否是因为浮动的问题。好吧,那么就把右边显示改为绝对定位,并把宽度改为90%(如图3红色部分,宽度绝对够的),为了能看到隐藏的内容到那里去了,就把行高改为line-height: 30px; 再把overflow: hidden;去掉了,直接在门店名字一行的li上改,代码如下:
<li style="position:reletive;">
<div class="name">门店名字 </div>
<div class="date" style="position:absolute;
right:10px;
top:0;
height: 45px;
line-height: 30px;
width: 90%;
color: #a6a6a6;
font-size: 13px;
text-align: right;">
我的名字(800000199)
</div>
</li>
发现还是一样,不过这回能看到不显示的内容了,如图所示,应该是断行显示了

一看,为什么是从括号的地方断行了,既然是断行了。那么给它强制加word-space:nowrap,发现也没有作用。后来在想,就把括号去掉试试,神奇地就可以了。最后在想难道是因为括号的问题,那就换一个符号试试,发现不管是什么符号(比如改为:我的名字*800000199、我的名字%800000199%)都不行。都是从有符号的地方断行,不加符号,就正常在一行显示。当时两位ios开发的人员也在看,觉得也很神奇,明明在所有的浏览器和安卓都正常的,而且宽度是绝对够的,放得下这些文字的。后来在尝试,把符号往前移动一下试试(比如改为:我的名字8000(00199)、我的名字800(000199)),发现神奇地在一行显示,并没有断行。只要把符号从右到左数,放在第7位的后面才断行(比如:我的名字80(0000199)),第6位也没有断行,挺有意思的。
最后,没有办法,只能重写布局试试,不使用浮动。之前也遇到一些问题,本人都是习惯按自己的方式重写别人的代码,最后改为如下代码,这回发现终于可以了,也许真的是浮动引起的,由于不方便调试,也不去探究了。正常的代码如下:
.store-list {
width: 100%;
height: auto;
overflow: hidden;
background: #fff;
}
.store-list li {
width: 100%;
height: 44px;
line-height: 44px;
display: -webkit-box;
display: -moz-box;
display: box;
border-bottom: 1px solid #eaeaea;
padding: 2px 10px;
overflow: hidden;
}
.store-list li .name {
width: 35%;
color: #333;
}
.store-list li .date {
width: 65%;
line-height: 40px;
text-align: right;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
color: #a6a6a6;
}
以上就是本人最近遇到过的一个bug,一个坑,在此简单记录一下。

