右边插图都要在这个div中垂直居中。最开始插图作为img引入,外围div设置一个宽度(32%),里面img自适应的(img设置100%),然后打算尝试用过vertical-align: middle,table-cell,position,flex进行垂直居中,发现都不是理想的效果,最后尝试用background: url(../) no-repeat center;让他居中。发现这个达到自己想要的效果,在此记录一下,希望大家能提供更好的方法。
html代码:
<div class="ui-box">
<div class="box-left">
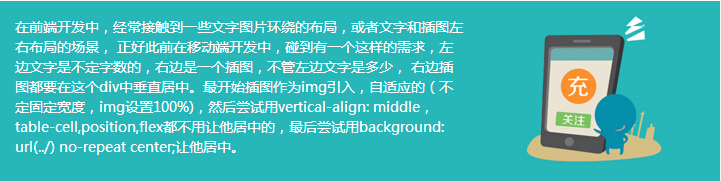
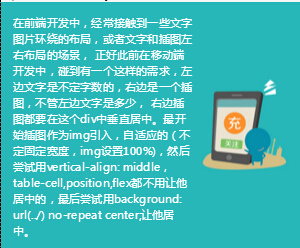
<p>在前端开发中,经常接触到一些文字图片环绕的布局,或者文字和插图左右布局的场景,
正好此前在移动端开发中,碰到有一个这样的需求,左边文字是不定字数的,右边是一个插图,不管左边文字是多少,
右边插图都要在这个div中垂直居中。最开始插图作为img引入,外围div设置一个宽度(32%),里面img自适应的(img设置100%),然后打算尝试用过vertical-align: middle,table-cell,position,flex进行垂直居中,发现都不是理想的效果,最后尝试用background: url(../) no-repeat center;让他居中
</p>
</div>
<div class="box-right"></div>
</div>
css代码:首先使用display: box弹性盒子来左右布局,左右两边我是使用百分比来设置适应宽度,然后右边盒子使用background: url(images/pic.png) no-repeat center; background-size: contain;来自适应设置背景。加min-height: 150px;是为了ui-box有一个高度保证,以免影响视觉美观。
body{
max-width:720px;
margin: 0 auto;
background:#f5f5f5;
font-family:"Microsoft Yahei";
font-size: 14px;
}
.ui-box{
height: auto;
overflow: hidden;
background: #27B7B8;
color: #fff;
padding: 15px;
display: -webkit-box;
display: box;
min-height: 150px;
}
.ui-box .box-left{
width: 65%;
-webkit-box-flex:1;
box-flex:1;
margin-right: 3%;
}
.ui-box .box-right{
width: 32%;
background: url(images/pic.png) no-repeat center;
background-size: contain;
}
效果图如下: